Embedding a form in Strikingly website builder
AbcSubmit Forms are a good solution since you’ll be able to add more fields and other types of fields, such as multiple choices, single choices, Likert scale, net promoter score, drop-downs, repeatable fields, shopping cart, product field, and more. Quickly and easily add an AbcSubmit form in your Strikingly site using the JavaScript embed code. Here’s how!
Note: You can embed as many forms as you wish on the same page and you can use the same AbcSubmit account for multiple Strikingly websites.
Note: You can also add popup forms or feedback button using the AbcSubmit embed options.
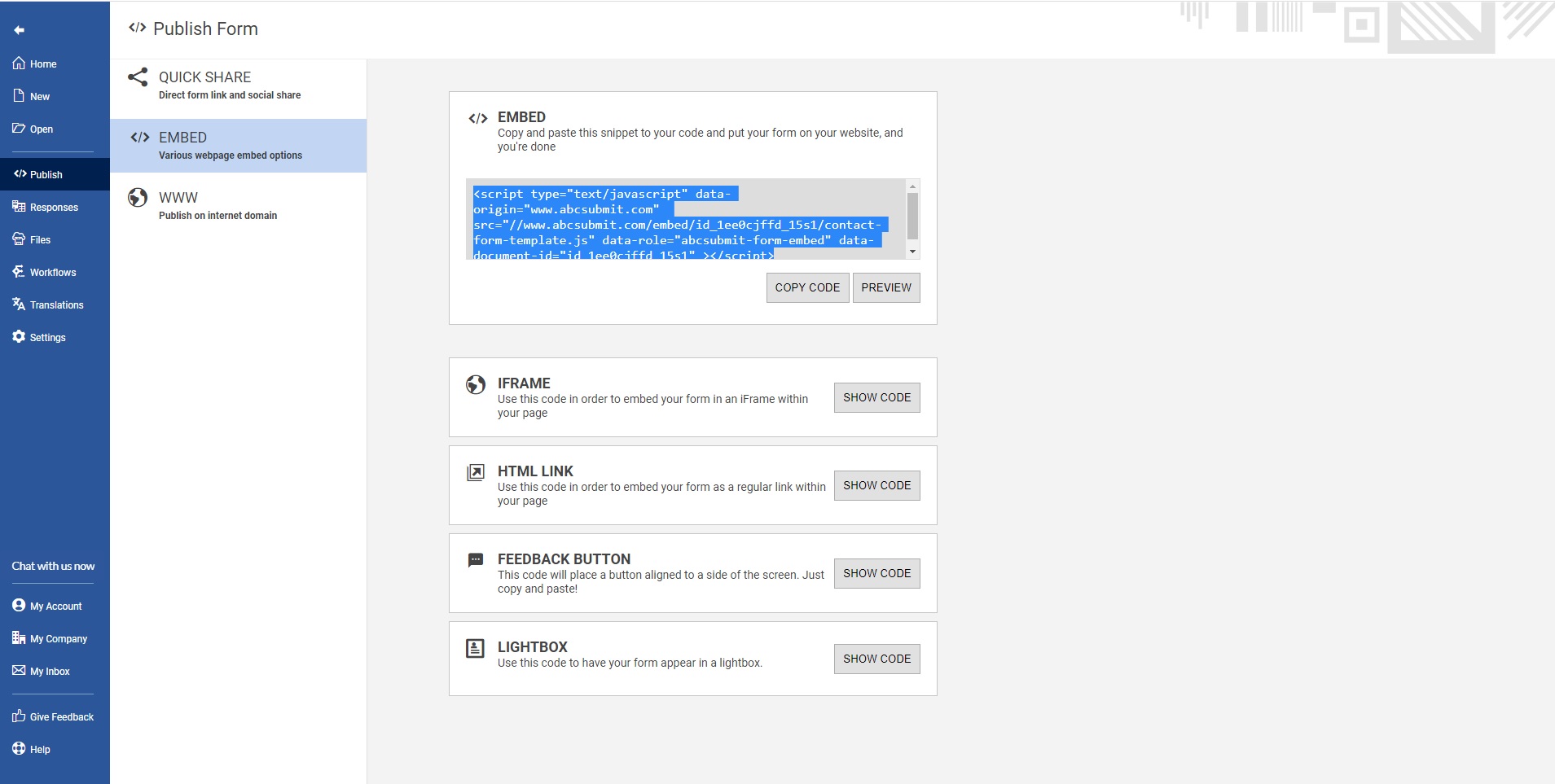
Step 1) Get your form’s JavaScript embed code from AbcSubmit Form Builder.

This code is located in the ‘Publish’ section of your form. The basic JavaScript embed code on this page should work great for you, but if you have a more advanced WordPress use cases, you can explore the other embed options available in this section. More information about embedding your form can be found here.
Copy the code to your clipboard.
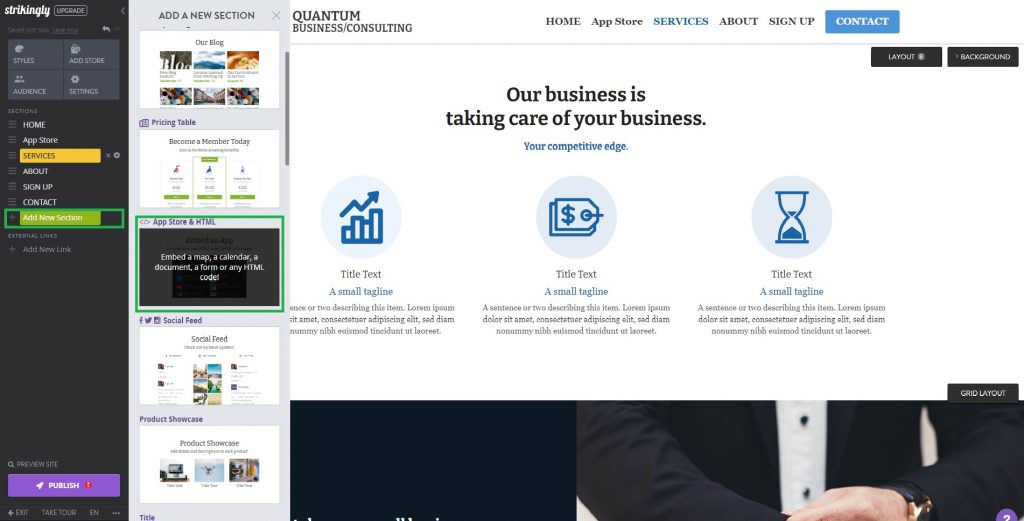
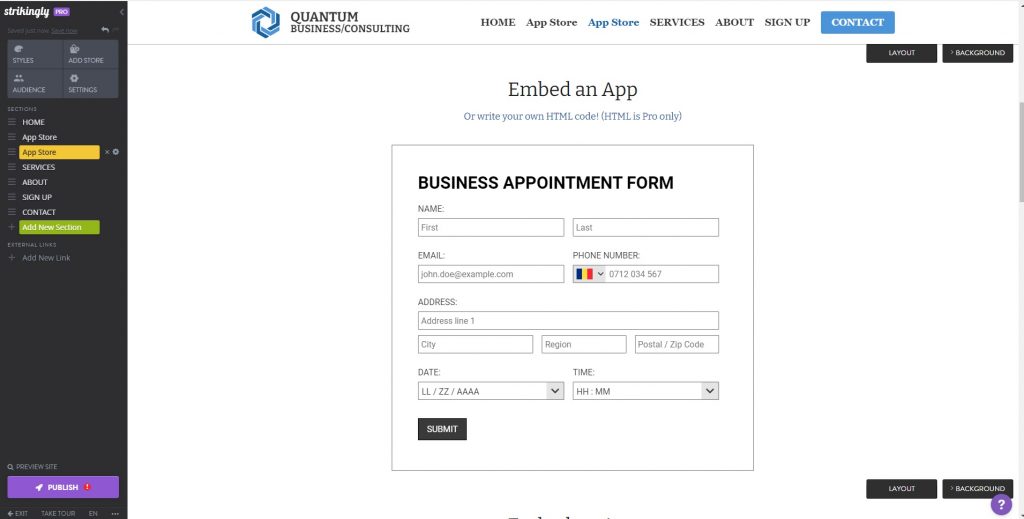
Step 2) In your Strikingly account, access the editor of the webpage where you want to add your web form. In the Editor Panel, click on Add New Section and select the App Store & HTML section.

Note: In order to add the HTML block inside your Strikingly website, you have to use a paid plan. Strikingly pricing can be found here.
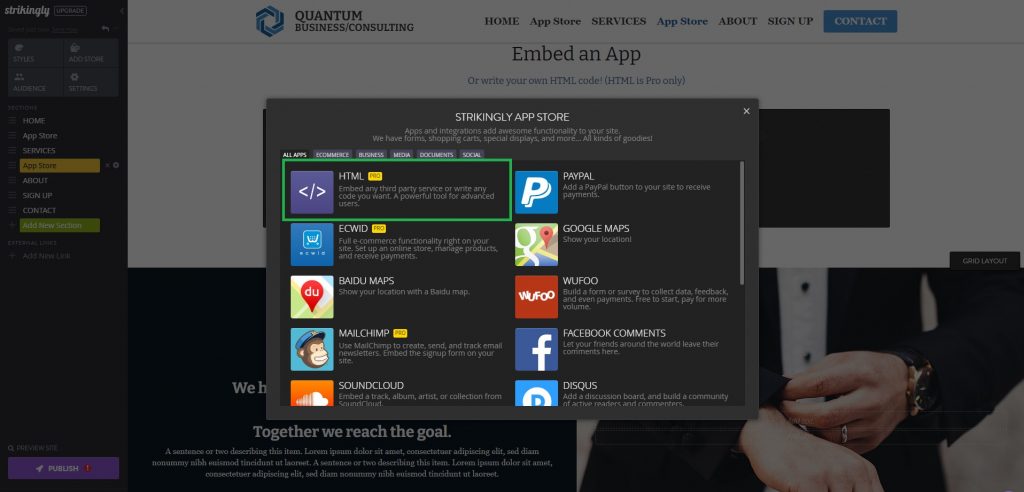
Step 3) Once the section has been added to your page, click on Edit and select the HTML app from Strikingly (in the All Apps or Pro tab).

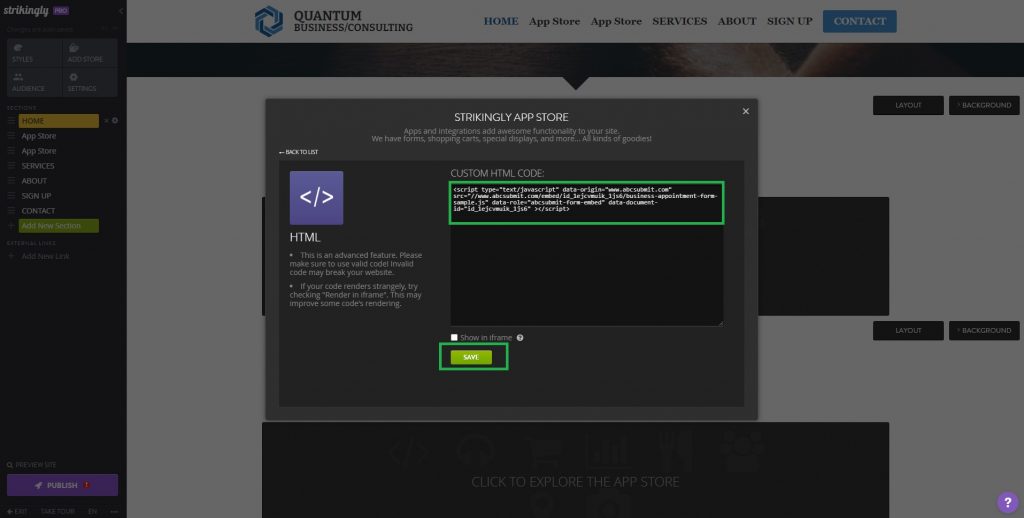
Step 4) Paste your AbcSubmit embed code inside the Custom HTML code block and click the Save button

Step 5) Now your form should be visible inside your page

Now it’s time to preview your page. If you like how it looks go ahead and publish it!
Note: The Strikingly themes should never change the design of your form. You can change the design of your form only from AbcSubmit Editor.